Beberapa waktu ini banyak sekali yang menanyakan tentang cara meletakkan Chatbox disamping atau disebut hidden ChatBox. Langsung aja dah ke TKP.
Berikut ini adalah langkah-langkahnya:
1. Login dulu ke akun blog kamu.pilih Rancangan - Elemen laman
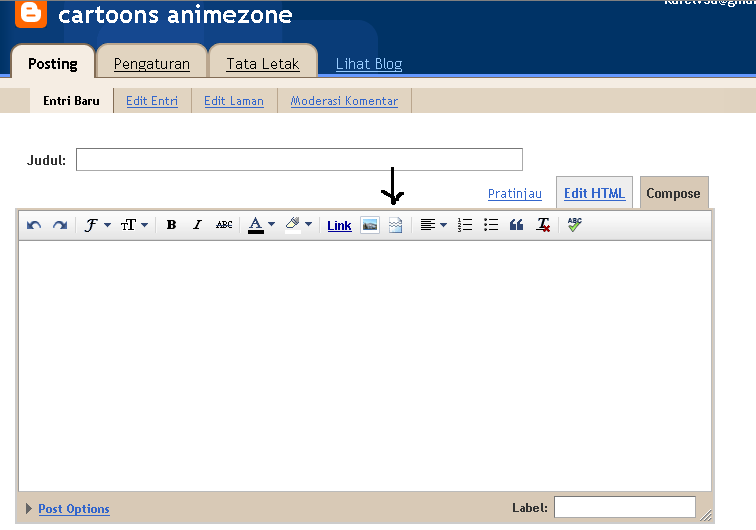
2. Jika sudah, pilihlah tambah gadget - klik HTML/JavaSkript.
3. Copy Paste Skrip dibawah ini ke HTML/JavaSkript
<!-- right hidden chatbox by http://29101996.blogspot.com/ START -->
<style>
#hcr {
position:fixed;
top:100px;
z-index:+1000;
}
* html #hcr {position:relative;}
.hcrtab {
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0oYkbTjzvXqcyakgqePe7udMM_N5ojW171i6HHcvlFdS5VABlbQVMeeD8_KspvA2mfgD6Tphdn0NjCpO0MXn4LGXBWU8VvpdmqQeeyEdSfT_gy_I6gvcVQFo26g0yy93wlLwverfyWoA/s400/cbblue.png') no-repeat;
}
.hcrcontent {
float:left;
border:2px solid #003e82;
background:#f3f6f7;
padding:10px;
}
.hc-credit {font-size:9px}
.hc-credit a {text-decoration:none}
</style>
<script type="text/javascript">
function showHidehcr(){
var hcr = document.getElementById("hcr");
var w = hcr.offsetWidth;
hcr.opened ? movehcr(0, 30-w) : movehcr(20-w, 0);
hcr.opened = !hcr.opened;
}
function movehcr(x0, xf){
var hcr = document.getElementById("hcr");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
hcr.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("movehcr("+x+", "+xf+")", 10);}
}
</script>
<div id="hcr">
<div class="hcrtab" onclick="showHidehcr()"> </div>
<div class="hcrcontent">
<!-- KODE SHOUTMIX ANDA DISINI -->
<!-- BEGIN CBOX - www.cbox.ws - v001 --><div id="cboxdiv" style="text-align: center; line-height: 0"><div><iframe frameborder="0" width="200" height="305" src="http://www2.cbox.ws/box/?boxid=2172427&boxtag=n9rm1v&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain" style="border:#000000 1px solid;" id="cboxmain"></iframe></div><div><iframe frameborder="0" width="200" height="75" src="http://www2.cbox.ws/box/?boxid=2172427&boxtag=n9rm1v&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform" style="border:#000000 1px solid;border-top:0px" id="cboxform"></iframe></div></div><!-- END CBOX -->
<br />
<div class="hc-credit">
<span style="float:left">
<!-- THIS CREDIT MUST STAY INTACT FOR LEGAL USE -->
<a href="http://29101996.blogspot.com/2010/06/hidden-chatbox.html" target="_blank">
Get this widget!
</a>
</span>
<span style="float:right">
<a href="javascript:showHidehcr()">
[close]
</a>
</span>
</div>
</div>
</div>
<script type="text/javascript">
var hcr = document.getElementById("hcr");
hcr.style.right = (30-hcr.offsetWidth).toString() + "px";
</script>
<!-- right hidden chatbox by http://29101996.blogspot.com/ END -->
4.
Ganti skrip yang berwarna
merah dengan
Source Code Cbox punya kamu.
5. Selesai.......
Keterangan:
Bagi teman - teman yang belum punya ChatBox segera SignUp disini
www.cbox.ws RSS Feed
RSS Feed Twitter
Twitter