Untuk membuat Read More sebenernya sudah disediakan pada aplikasi blogger sendiri. Tapi ada juga yang read more dijalankan dengan menambah skrip pada HTML nya...
Berikut akan saya mencoba share dikit pengalamn saya..
A. readmore bawaan Blogspot:
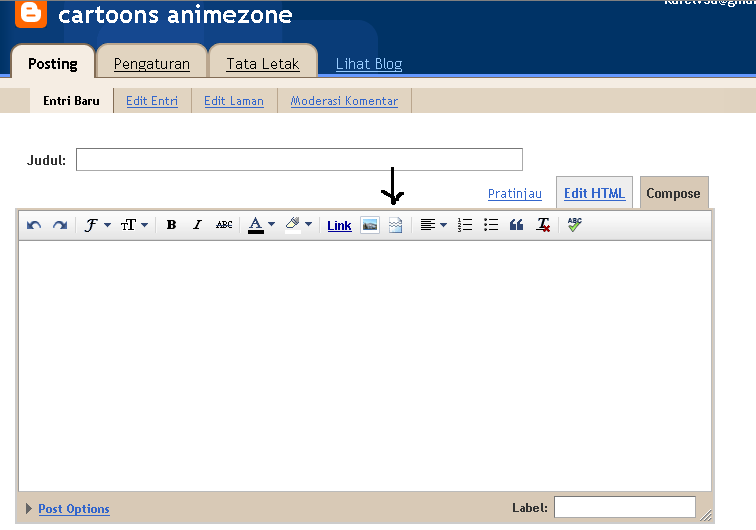
1. Login ke Akun Bogger kamu-Posting.
2. Silahkan isi Judul dan Postingan Blog.
3. Jika sudah pilih gambar dibawah ini

4. Klik lalu seret ke bagian blog yang mau dipotong.
5. selesai
B. Auto read more dengan skrip
1. Login ke account blog kalian. Pada menu dashboard, pilih Rancangan / Design.
2. Selanjutnya, masuklah ke menu Edit HTML , Backup dulu template kalian dengan cara mengklik link Download Full Template, kemudian berikan tanda centang pada kolom Expand Widget Template.

3. Cari kode ]]></b:skin> , dan ganti kode tersebut dengan kode ini :
4. Cari kode <div class='post-body entry-content'> , dan ganti kode tersebut dengan kode ini :]]></b:skin>
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 400;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 130;
</script><script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<div class='post-body entry-content'>
<p><b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>Read More...</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if></p>
5. Save.
Apa saja yang perlu di ganti ?
summary_noimg = 400; <-- Jumlah teks yang tampil pada artikel tanpa image / gambar.
summary_img = 250; <-- Jumlah teks yang tampil pada artikel yang bergambar.
img_thumb_height = 120; <-- Ukuran tinggi gambar yang tampil.
img_thumb_width = 130; <-- Ukuran lebar gambar yang tampil.
Ganti teks Read More... (Perhatikan langkah No.4) dengan teks yang kalian inginkan.
Selesai deh.
sumber: http://anggaleoputra.blogspot.com
 RSS Feed
RSS Feed Twitter
Twitter



